2020. 5. 19. 22:01ㆍ자료실
디자이너라면 누구나 폰트 선정에 어려움을 겪습니다. 우리가 하는 UI 디자인은 본질적으로 ‘아트웍’을 기반으로 하는 일이 아니기 때문에, 화면의 상당량을 지배할 폰트를 고르는 일은 다른 분야의 디자이너보다 더 신중할 수 밖에 없습니다.
한글은 (UI 작업에 있어서) 기술적인 적용한계가 크고 폰트의 가짓수가 많지 않기 때문에 선택의 폭이 거의 없다고 보아도 무방합니다.
아주 특별한 경우가 아니고서는 고딕계열의 한글을 사용하게 마련이고, 우리나라에서 ‘검증된’ 고딕한글은 10개 남짓이기 때문입니다.
반면, 영문은 거의 무한한 선택지가 있습니다. 통계상으로는 약 15만가지의 가용폰트가 존재한다고 합니다. ^^

이 많은 선택지에서 우리는 어떤 영문폰트를 선택해야 할까요?
폰트명을 외워놓지 않은 다음에야 폰트를 고르는 것은 꽤나 지난하고 소모적인 일이 될 수 밖에 없습니다.
때문에 우리는, (특히 주니어 디자이너들은) 위 화면처럼 서체 리스트를 켜놓고 살살 스크롤하며^^ 모든 서체를 테스트해 보는 행위를 하곤 합니다. 물론 저도 그랬었구요. 보통은 한 번에 끝나지 않죠. 한 번 다 훑고 나서, ‘아까 그게 좋았지… 어 근데 이름이 뭐더라’하며 무한반복에 빠지게 됩니다.
폰트를 선정함에 있어서 가장 중요한 것은 서체에 대한 본질적인 이해와 함께 수많은 서체를 ‘알고’ 있는 것이겠지만, 영문 폰트명에 담긴 약어들을 미리 이해하고 있으면 폰트를 고를 때 많은 도움이 됩니다.
그래서 오늘은 간단히 폰트의 약어 규칙**을 정리해 보려고 합니다.
크게 폰트회사명, 형태, 언어의 구분이 가능하며, 기타 요소는 마지막에 첨부했습니다.
** ‘약어’라고 칭하긴 했지만, 규칙이라기 보단 관습적으로, 폰트회사들 나름대로 정한 작명방식에 가깝습니다.
예외도 많고 회사마다 다르게 쓰기도 한다는 점, 참고해 주세요.
1. 폰트회사명
한글 폰트에서도 폰트명 앞에 회사명이 붙는 경우가 많습니다.
‘윤’고딕이나 ‘산돌’제비, ‘RIX’고딕등이 익숙하실 것입니다.
영문폰트도 다르지 않습니다.
대개 폰트의 진짜 이름 앞이나 뒤에 붙여서 회사명을 강조하는 형태로 쓰입니다.
폰트 제작회사를 Foundry라고 부르는데, 폰트를 볼 때 Foundry를 확인하는 버릇을 들이는 것이 좋습니다.
각각의 Foundry는 그들만의 특징을 갖고 있고, 이 특징을 파악하는 것은 폰트에 대한 심미성을 기르는 데 도움이 되기 때문입니다.
BT – Bitstream Foundry (BT Bodoni, Futura BT 등)
EF – Elsner + Flake Foundry (EF Futura, DIN Mittelschrift EF 등)
FB – Font Bureau (타회사와 겹치는 이름을 쓸 경우만 제한적으로 FB를 붙입니다. FB Hermes 등)
FF – FontFont (반대로 무조건 FF를 붙입니다. 대표 폰트는 FF Meta)
IHOF – International House of Fonts
ITC – International Typeface Corporation (ITC Avant Garde가 가장 유명하죠. 모노타입에 합병되었습니다)
LT – Linotype Foundry (폰트 무게를 나타내는 Lt (light)와 혼동하기 쉽습니다.)
LTC – Lanston Type Corporation
MT – Monotype Foundry
URW – Unternehmensberatung Rubow Weber (기존 유명서체를 개선하는 작업을 많이 하기 때문에 타회사와 겹치는 이름이 많습니다. 그래서 디자이너들에겐 조금 성가시죠.^^)
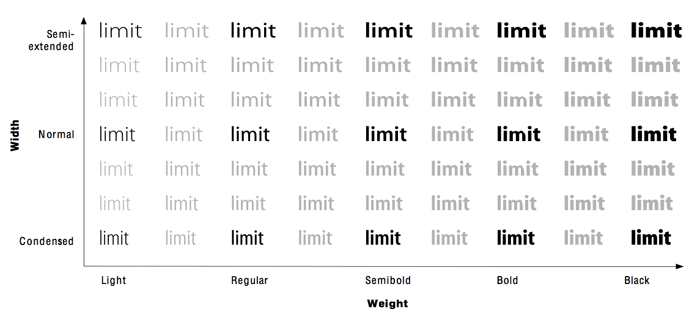
2. 폰트 무게, 너비, 기울기 등
요즘은 많은 폰트들이 묶음(패밀리)으로 유통되지만, 낱개로 폰트를 판매하던 예전에는 폰트명 뒤에 약어로 무게를 설명하는 경우가 많았습니다.
여러분이 DIN을 갖고 계시다면, 뒤에 Md, Bk등이 붙어있는 경우를 확인하실 수 있으실 겁니다.
또한 중복하여 너비와 기울기를 표현하기도 합니다.

가. 무게
가벼운(얇은) 것에서 무거운(두꺼운) 순서
Hair – Hairline
Lt – Light
Bk – Book
Reg – Regular
Md, Med – Medium
Dm, Demi – DemiBold
Bd – Bold
Hv, Hvy – Heavy
Bl, Blk – Black
Ult – Ultra Black ( 어떤 서체에서는 Ultra Light를 지칭하기도 합니다. )
* Cp, Capt – Caption ( 12pt 이하의 작은 크기로 프린트할 용도로 제작된 폰트 )
* D, Display – (72pt 이상으로 크게 프린트할 용도로 제작된 폰트 )
이 외에도, ‘윤고딕300, Museo 500’처럼 숫자로 무게를 표현하는 방법도 있는데, 이를 Weight Value라고 부릅니다.
기준되는 폰트를 중심으로 두꺼워지는 비율(혹은 가늘어지는 비율)을, 1000을 모수로 하여 비례적으로 표현한 것인데요.
이는 UPM size (Unit per Em)라는 전문용어를 설명해야 하기 때문에 더 깊이 다루지는 않고, 단순히 ‘일반적인 폰트는 1000pt를 기준으로 제작되며, 획 굵기도 이와 비례하여 계산한다’는 정도로 이해하시면 좋을 것 같습니다.

실무에서 가장 많이 쓰이는 폰트 프로그램인 ‘폰트랩’에서는 위와 같이 무게 이름과 세자리 숫자를 대응하여 설정하고 있으며, 상세 내용은 다음과 같습니다.
100 – Thin
200 – Ultra Light, Extra Light
300 – Light
400 – Book, Regular, Normal
500 – Medium
600 – Demi Bold, Semi Bold
700 – Bold
800 – Extra Bold
900 – Heavy, Black, Ultra, Ultra Black
1000 – Fat, Extra Black
나. 너비
좁은 것에서 넓은 것 순으로
Nr, Narr – Narrow
Cm, Comp – Compressed
Cn, Con, Cond – Condensed ( Compressed보다 조금 넓음 )
Ex, Ext, X – Extended
Exp – Expanded ( Extended보다 조금 넓음 )
다. 기울기
It, Ital – 이탤릭
Ob, Obl – 오블리끄
*오블리끄는 폰트를 그대로 기울인 형태, 이탤릭은 기울이면서 모양이 수정된 것을 말합니다.
그러니까 포토샵 옵션창에 버튼으로 붙어있는 가짜 이탤릭(faux-italic)은, 엄밀하게 말하면 오블리끄에 가까운 것이지요

3. 언어
우리나라와는 크게 상관이 없지만, 라틴 국가들에서는 자국 언어의 알파벳이 모두 포함되어 있는지가 – 폰트 유통에 있어서 – 아주 중요한 사항입니다.
구글에서 출시한 Noto Sans의 폰트명에 (중-일-한 지원폰트임을 알리기 위해) CJK라는 단어가 들어가 있는 것과 같은 맥락입니다. 용량과 직접적인 관련이 있는 문제이기 때문에 폰트 임베드를 할 때 중요하게 살펴보아야 합니다.
국내용 디자인을 할 때는 폰트 안의 글자수(글리프 – glyph) 가 적은 게 편하겠지만, 국제적인 사용이 요구된다면 Std 버전을 선택하는 것이 좋습니다.
Balt – 발트어 지원 (리투아니아, 라트비아, 에스토니아어 등)
TU, Turk – 터키어 지원
CE – Central European Alphabet (폴란드, 체코어 등), 일반적으로 Balt와 Turk의 모든 문자를 포함합니다.
Cy, Cyr – 키릴문자 지원 (러시아어에서 쓰이는 문자들)
* Std – 여러 언어에 ‘크게 무리가 없도록’ 가장 효율적인 글자수를 담은 폰트입니다. (하지만, 대개의 Std는 유럽 알파벳 전체를 담습니다. 키릴문자가 제외되는 경우가 많습니다.)
* Pro – 회사마다 다른 의미로 사용하는데, 첫번째는 ‘모든 라틴 알파벳을 포함하는 버전’이라는 뜻이고, 다른 하나는 ‘기존의 폰트를 완전히 새로 그려 다시 내놓은 폰트’라는 뜻입니다.
두 경우를 모두 의미하기도 하는데, Std와 Pro를 함께 사용하는 회사는 보통 Pro의 의미를 전자로 사용합니다. (ex. Neo Sans Std : 338자, Neo Sans Pro : 568자)
후자의 경우를 LinoType에서는 ‘Next, Neue’라고 부르기도 합니다. (ex. Avenir Next, Helvetica Neue)
4. 기타
분류가 애매한 약어들을 모았습니다.
약어는 지금까지 정리한 4가지 요소만 알면 거의 모든 폰트명을 이해하는 데 무리가 없을 것입니다.
가. M, Mono – Monospaced
소숫자의 너비가 모두 동일하여 계기판, 계산기 등의 디자인에 적합하도록 만들어진 폰트입니다.
숫자를 정렬하기에는 좋지만, 필연적으로 심미성이 다소 떨어지는 편이고, 구조의 한계 때문에 무거워질수록 글자간의 균형이 맞지 않게 됩니다.

나. OsF – Oldstyle Figure
숫자의 높이가 마치 소문자들처럼 위아래로 다른 폰트입니다.
‘00주년’ 등을 포스터에 표기할 때처럼 정적인 숫자를 강조할 때 많이 쓰지요.

다. Neue – 독일어로 ‘New’라는 뜻
앞에서도 설명하였듯이, ‘새로 다시작업한 폰트’ 뒤에 붙는 약어입니다.
일반적으로 벡터 핸들을 정리하여 보다 형태가 정확하고 간결해진 폰트를 말합니다.
독일계열 폰트/폰트사에서 주로 사용합니다.
Neue 버전은 대개 디지털 환경을 고려하여 다시 그린 것이기 때문에, UI 디자이너들은 가능하다면 Neue 버전을 사용하는 것이 좋습니다.
출처: RightBrain
'자료실' 카테고리의 다른 글
| UX디자이너를 위한 데이터 시각화 툴 (0) | 2020.05.19 |
|---|---|
| 픽토그램 무료 사이트 (0) | 2020.05.16 |
| Pantone 연도별 Color (0) | 2019.12.27 |